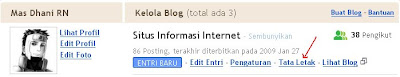
1. Log in and to the blogger dashboard, click the Layouts / Layout.

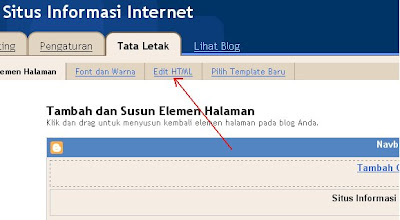
2. Click Edit HTML

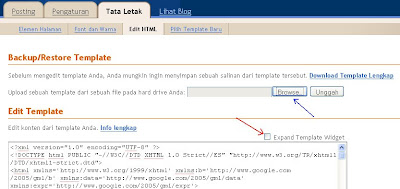
3. Check columns Expand widget templates (red arrow). Then click Browse to take the results of a template that you download (blue arrow)

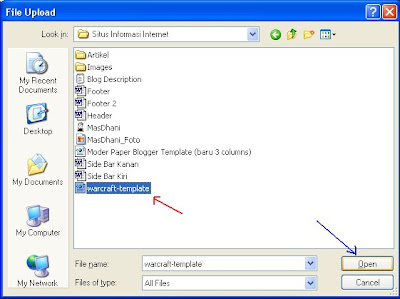
4. Select the template you want to use, click open.

5. After the image appears, click the upload / upload and wait for a few seconds.

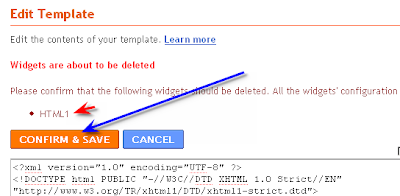
6. Usually the replacement of a new template will erase some of the existing widgets, so before changing the template, the template back up and widgetnya long way: Download the template first time you click the "Download Full Template" and the second over your copy of each script HTML widget-widget from your blog to Microsoft Word. Ok followed the tutorial, after step 5 will generally appear under the image like this, they have requested approval to remove the widget. Click aja CONFIRMED AND SAVE.

7. And the result like this.


1 komentar on "Change Blog Template"
This is article nice information to share for us.. I really appreciate to share your knowledge . Thanks a lot
Posting Komentar